Week Ten
Lecture Notes
Lecture Reflection:
Looking at the process was really interesting especially the accept and proceed case study that was spoken about. They created a layout which then combined with a computer, which took the archive article titles and then put them into a frame work which was then laid out across the platforms. Looking at how the campaign was created from truths. I love how simple the whole concept was and easy to understand what it is and what its for.
Resource Notes:
Resource Reflection:
R1
It was interesting to think about the studio as having this personal relationship with modernism as well as the influences that they have taken using each letter of the alphabet.
R2
DIA studio had an interesting approach to their work, looking at the kinetic energy and how they are able to put the music to the graphics to make it a whole different experience. Why cant we think about how graphic design moves and then apply this to everything. I love the work that they showed as an example and I thought it was interesting.
R3
For this case study they showed how to create soul within an output and a design, they showed an example for a restaurant where they created logos and shapes which they then applied to 3D spaces. They speak about how the 3D environments allowed the design to stand out. These designs were then applied to a range of different products. They also showed this example of how they combined NYC and Nike together which was also really interest sting to listen about as well as their redesign of the subway maps.
R4
I thought this talk was mainly about believing in yourself and talking about how there is no box and there is endless possibilities and professions that you are able to go into.
Research:
How has user testing, prototyping, making, rethinking and reviewing aided clarity for your project? How has key stakeholder feedback helped form the direction of your project? What unexpected results have been uncovered by this feedback? How can you utilise this feedback to steer the direction of your project outcome?
Technology
I wanted to find out more about different technologies and how they work so I would be able to apply them to the design.
Machine Learning
https://towardsdatascience.com/machine-learning-basics-part-1-a36d38c7916
Within the above article, it talks through what machine learning is and how it can be used. It’s the ability, “the study that gives computers the ability to learn without being explicitly programmed.” It talks about how machine learning is an application of artificial intelligence where a computer / machine learns from the past experiences and makes future predictions. There are different types of machine learning and it’s been placed into different categories;
Supervised Learning - experiences the examples along with the labels or targets for each example.
Unsupervised learning - unclassified and unlabelled data, the system attempt to uncover patterns from the data.
Reinforced Learning - Goal orientated algorithms. Reward feedback is required.
3D projector
https://yourbusiness.azcentral.com/3d-work-projector-9361.html
I wanted to also look at how I could potentially use a 3D projector to help show models and objects in their form. I wanted to understand how they work but also what would be needed to use them as a 3D projector.
The projectors themselves has a bulb, an image engine and a lens. 3D projectors use the image engines that can update quickly because some have to show twice as many images to make up a single field. They can also add them to the infrared emitter.
The content needs to be 3D, so 3D video files and images, it would alternate the images side by side. You can also use 3D glasses, but after looking at this, I am unsure whether the science museum would be able to 3D scan or film all of their objects, so we may be looking at two different approaches.
Interactive screens
From last weeks case study one of the ideas for the projects was huge screens but they were all positioned together, “they used a high precision, low level multi screen syhronisation and render note management framework that allows them to keep them on.” I wanted to see how they worked.
Interactive technologies allow for an engaging experience for the entire audience. They are also touch screens which allow for the user to engage with the information on the screens. 20 simultaneous points of touch, which uses an onboard PC which provides expanded effectiveness. HD and E4K display enables for crystal clear presentations. Software solutions offer flexibility.
https://www.getcleartouch.com/what-is-an-interactive-display/
Within the last feedback with John from the science museum group, when talking about my project he suggested that there was something that was more inclusive. He then said about looking at this pinterest board, a lot of them look like huge screens or projections.
https://www.pinterest.co.uk/stacking/museum-projection-spaces/
AI
https://ars.electronica.art/center/en/exhibitions/ai/
https://www.sas.com/en_gb/insights/analytics/what-is-artificial-intelligence.html
Artificial intelligences, makes it possible to learn from experience, adjust to new inputs and perform human like tasks. Self driving cars, using these technologies, computers can be trained to accomplish specific tasks by processing large amounts of data and recognising patterns in the data.
”AI automates repetitive learning and discovery through data.”
“AI adapts through progressive learning algorithms to let the data do the programming.”
“AI analyzes more and deeper data using neural networks that have many hidden layers.”
I realised that AI and machine learning seemed similar, so I wanted to see the difference;
‘AI is a bigger concept to create intelligent machines that can simulate human thinking capability and behavior, whereas, machine learning is an application or subset of AI that allows machines to learn from data without being programmed explicitly.”
https://www.javatpoint.com/difference-between-artificial-intelligence-and-machine-learning
Looking at all these different technologies, I am drawn to using all of them apart from the machine learning as I feel that using AI may be the upgraded version. I have reservations about using the 3D projectors, but cant see my idea any other way than using them within the space.
Workshop Challenge:
Design your selected ‘Industry Set’ project.
Make prototypes and engage with your target audience and key stakeholders to user test your design developments.
Gather target audience and key stakeholder feedback; evaluate this feedback to ensure your project is in line with the original brief, strategy and target audience.
Post developments onto your blog and the Ideas Wall, to gain peer feedback.
Analysing current interactive experiences at the museum:
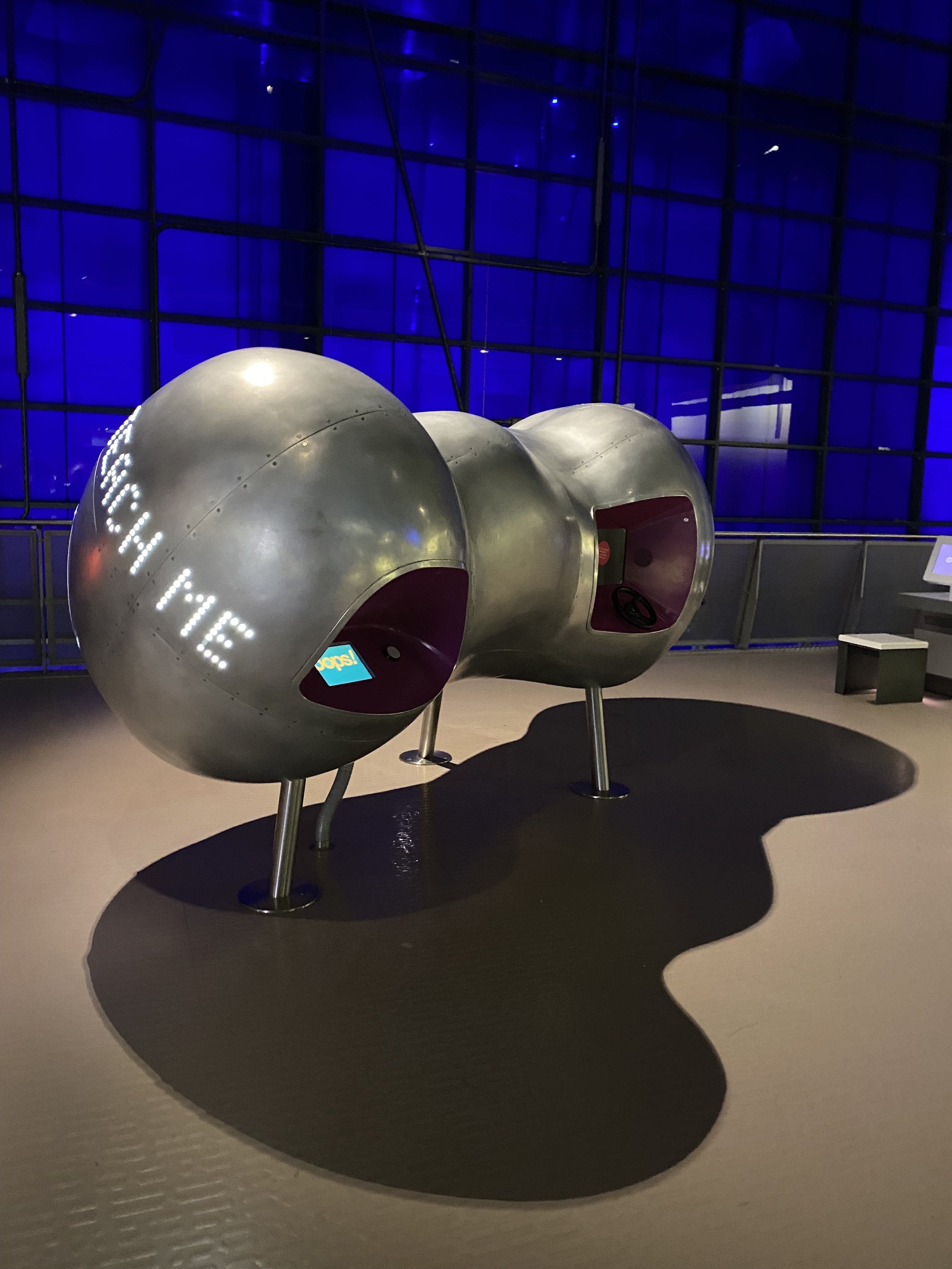
Last week I mentioned how i had insider insight of the current interactive by visiting the science museum in London, I wanted to just analyse how they were laid out but also what technology they were using with each one that I visited.
The interactive installations all seem to be at one end (the free ones anyway). I will go through them floor by floor. Starting with Floor 1.
All of the floors had a clear route through the interactive sections, which can be seen on the diagrams. Diagrams may not be 100 but shows the main aim of the space.
Floor One: Who am i?
For this first floor, I have tried to see the floor plan from above. The screens in the middle and interactive but the pods that are at the side of the room have buttons that you are able to press.
Floor Two: Atmosphere
The majority of the ones in this installation were interactive screens and again screens with buttons but it was disappointing to see that not many of them were working.
Floor Three: Engineer your future
I really liked to see that some of these interactive games were actually two player aswell. You can see from the images that someone was using each of them to play the games on the projected screens. So projection from above seems to work for the dark space.
Questionnaire:
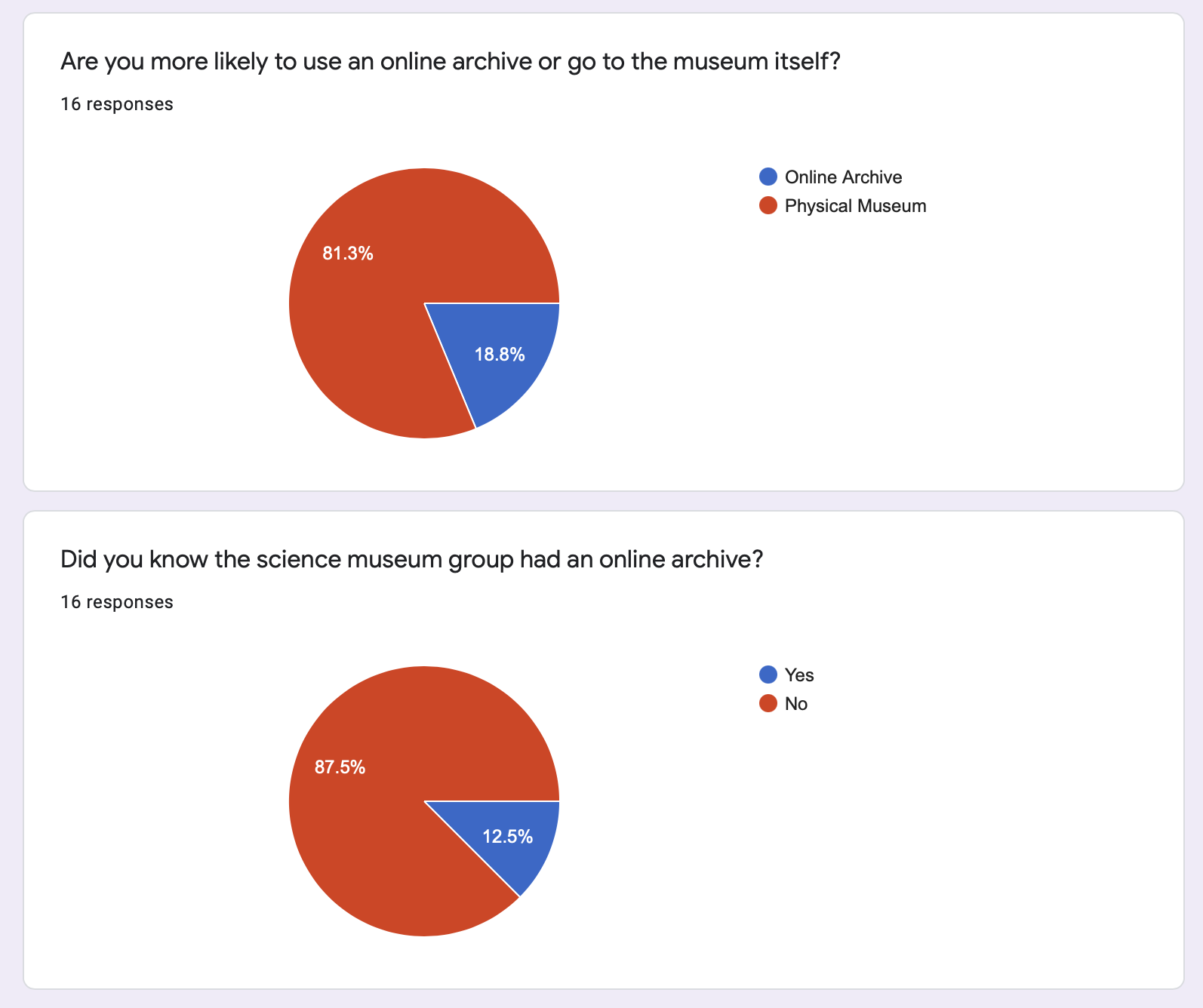
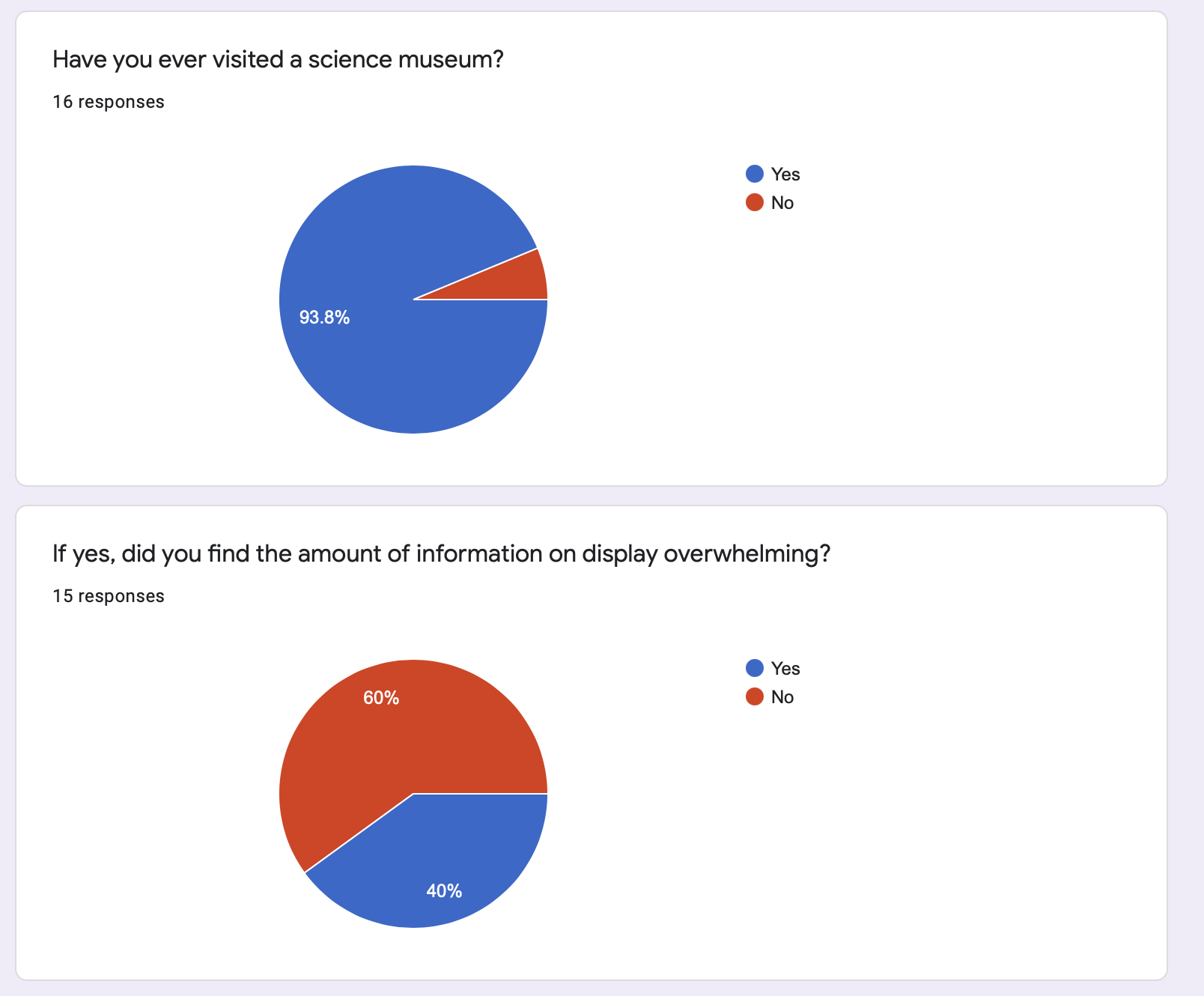
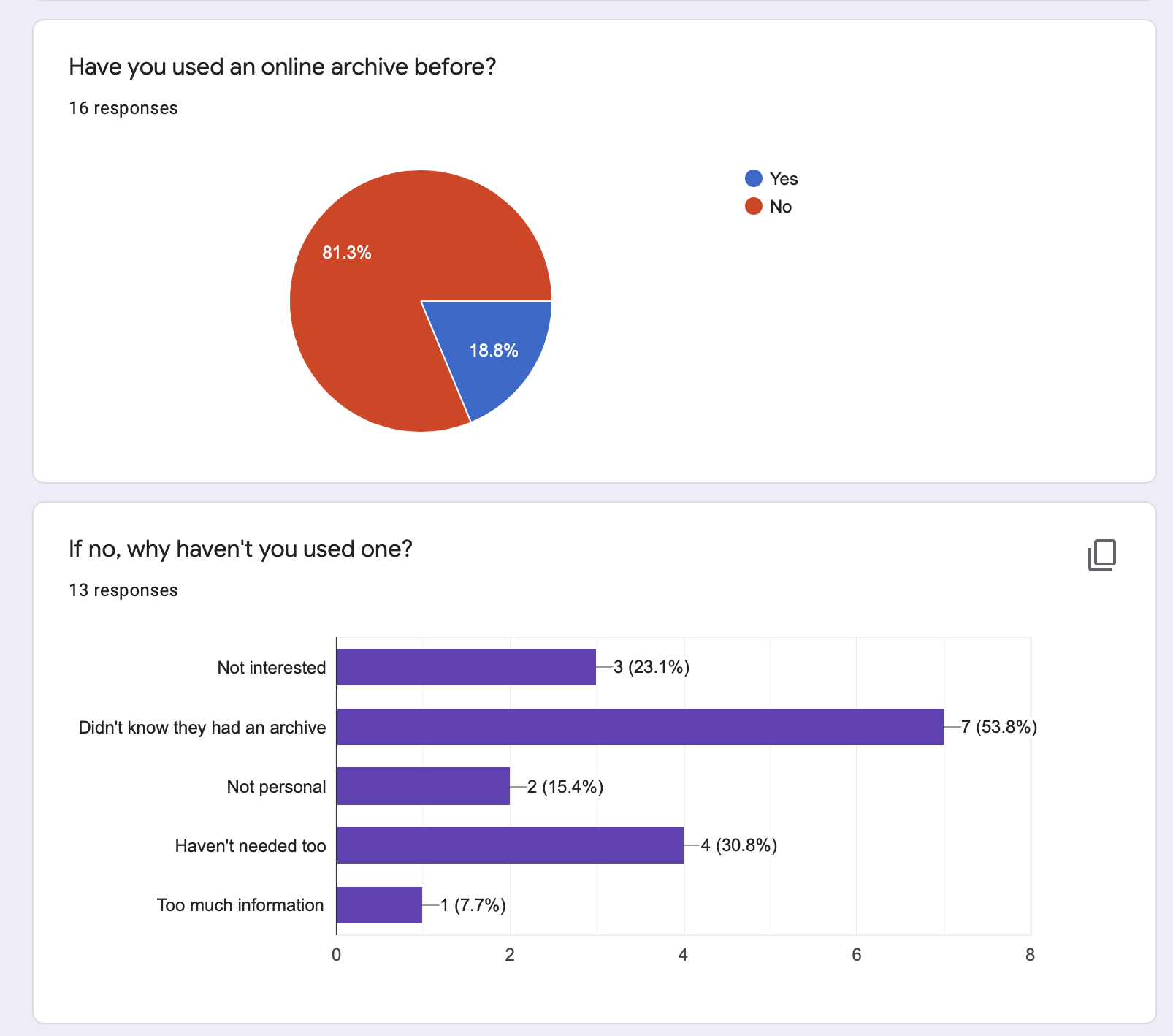
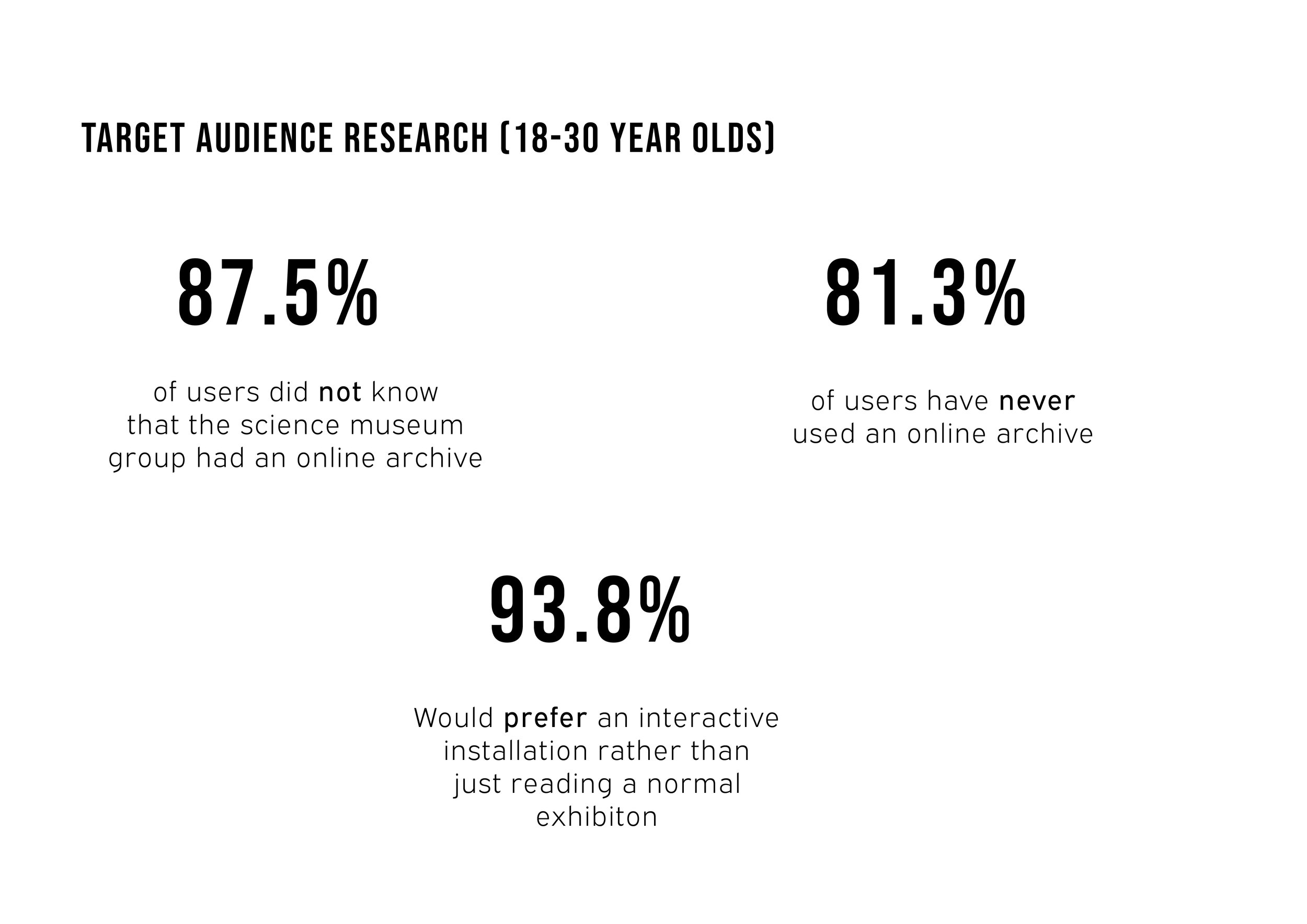
I went on to do a questionnaire for my target audience, I really just wanted to see how many people would visit the installation in person or use the online archive itself as well as the questions about my ideas.
Looking at the results, the majority of people would visit the museum in person than go online. Which means that this generation is definitely looking for experiences. Majority of people didn’t know that there even was an online archive for the science museum group, so more needs to be done to raise awareness of this. All but one person has visited a science museum but over half said that they don’t find the displays of information overwhelming. This led on to the majority having not even used an online archive, which showed that they didnt know the science museum group had an archive, they aren’t interested and have’nt needed to use it. Which makes it come across like people would only go there if they needed to find something.
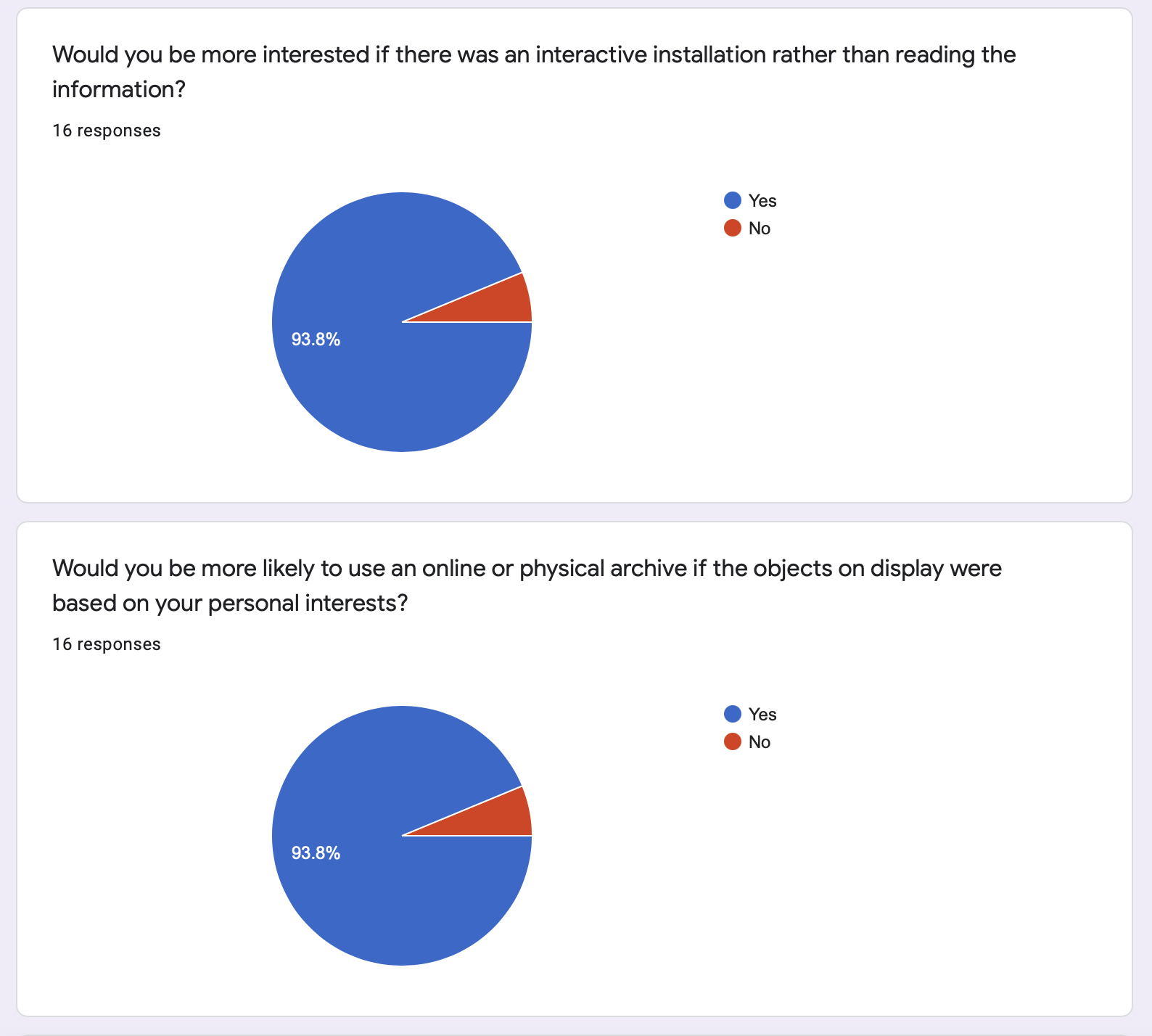
The final two questions are to do with my project and the analysis, which showed that majority of people would prefer to use an installation and the majority would be more likely to use the archive if they had a more personal experience. Although one result did they, they would find that kind of personalisation unsettling. Overall, I feel really happy with these results and feel I can now move forward in my project.
Finalising Questions:
The questions that we had from last week were:
What is your age? *Select from drop down
Which of these interests you most (Please select two)
Photography
Transport
Medical
Arts
English
Science
Maths
Books
History
Which area interests you most (Please select two)
Sports
Arts
Technology
Science
Literature
Music
What is your profession? *Select from Drop down or enter
Are you passionate about science?*Yes or No
Have you been abroad? *Yes or No
I wanted to add some:
What was your favourite subject at school?*Select from Drop down
What is your favourite colour?*Please select
Process Installation and Digital :
Changing the process online so that the personalised questions could be asked at the beginning of the interface would allow the user to have an overall more personalised experience.
Online the process would be -
Answer the questions,
show a page of objects that are personalised,
be able to save those objects
New objects available once a week, based on ones that the user has liked.
Installation:
Answer questions
Objects show (12)
User will explore objects
Able to scan and keep record of objects
feedback as to whether they were relevant
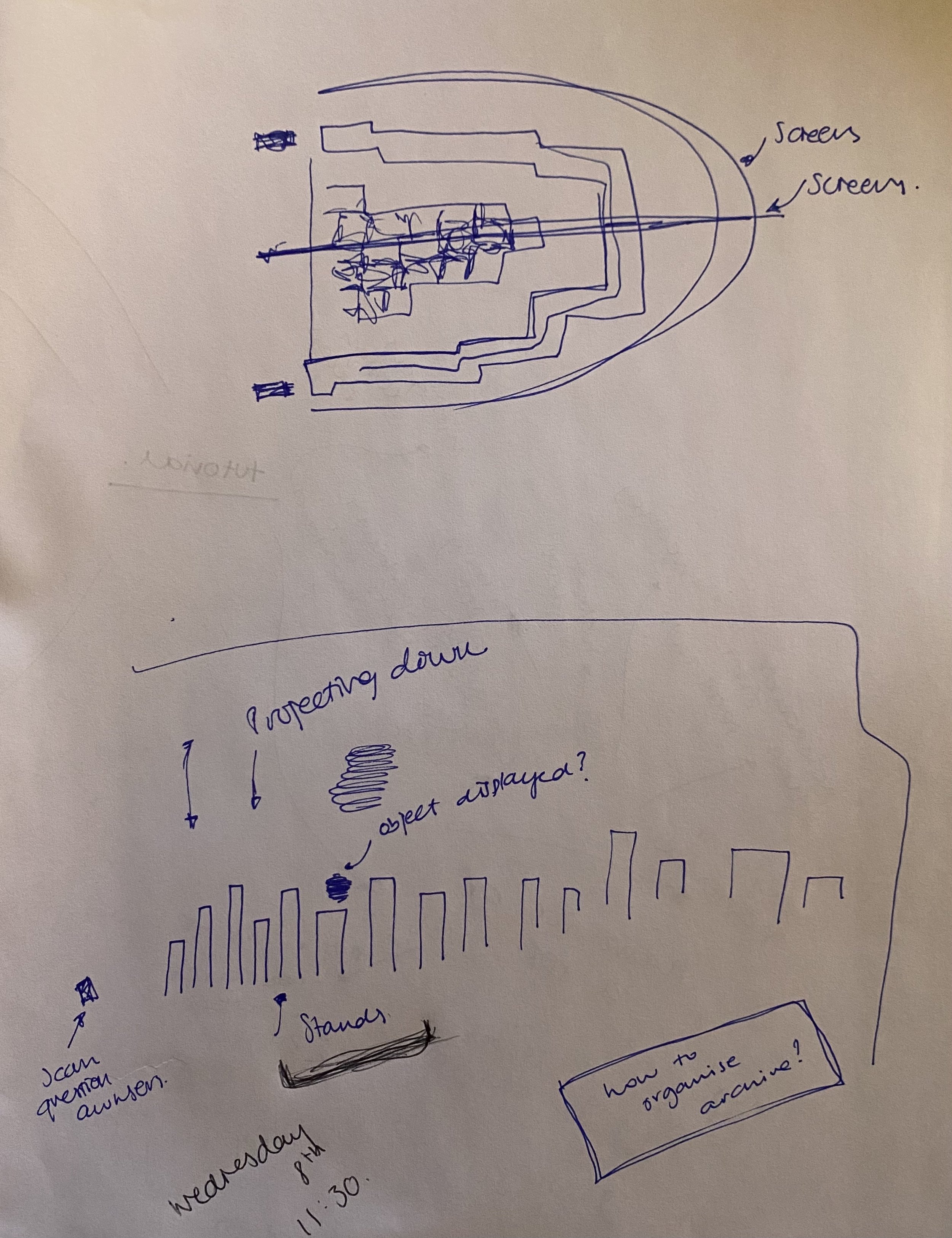
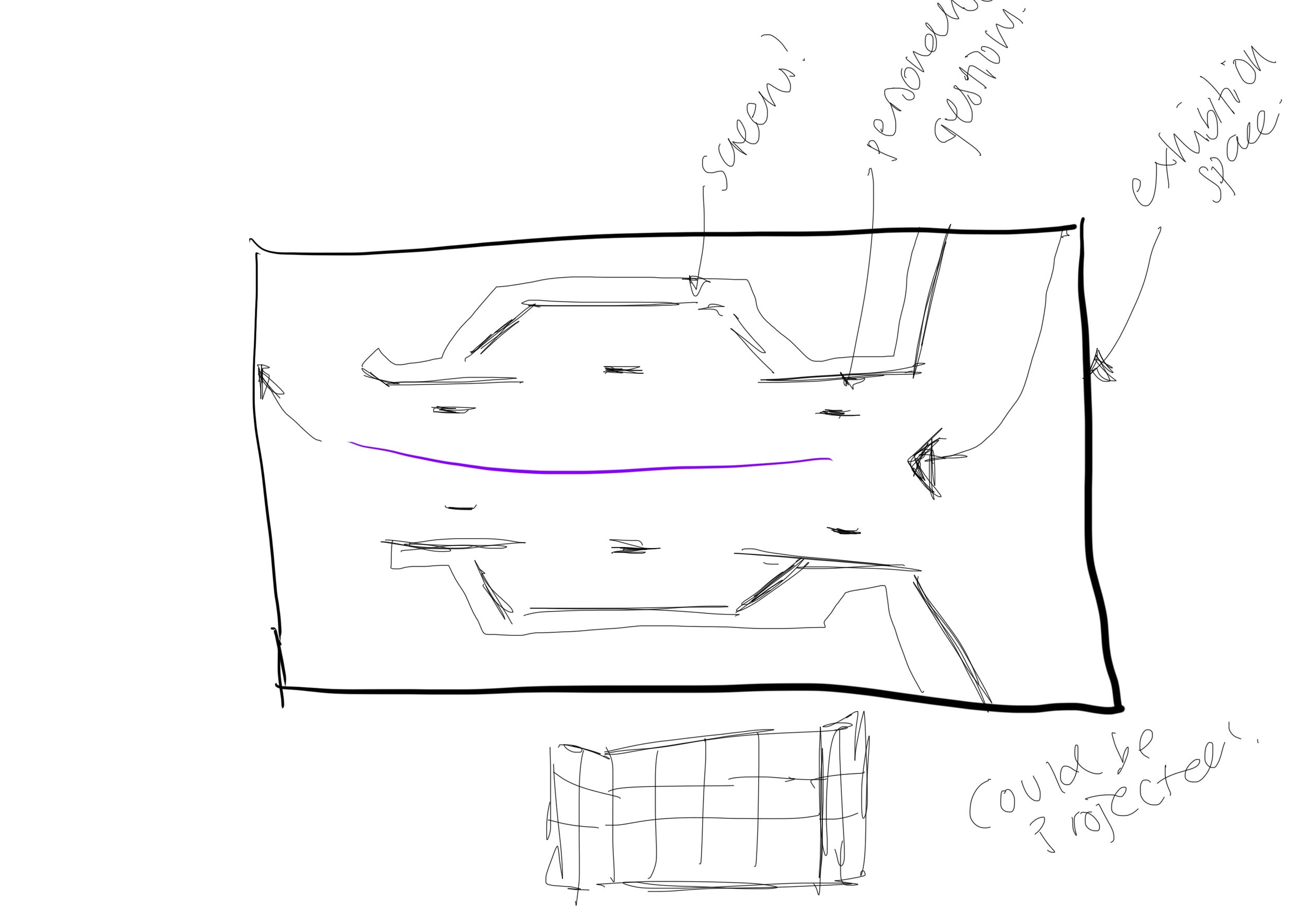
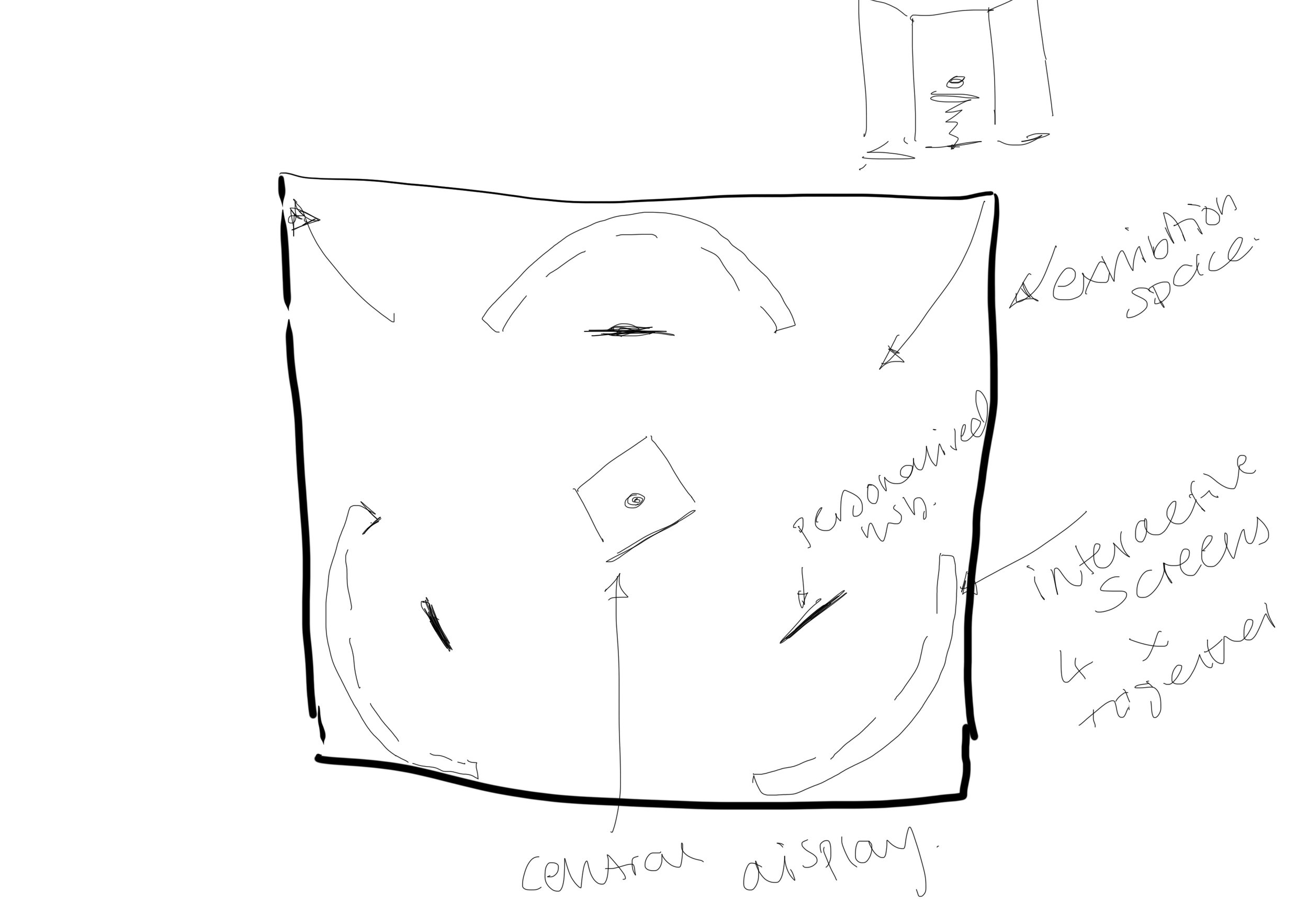
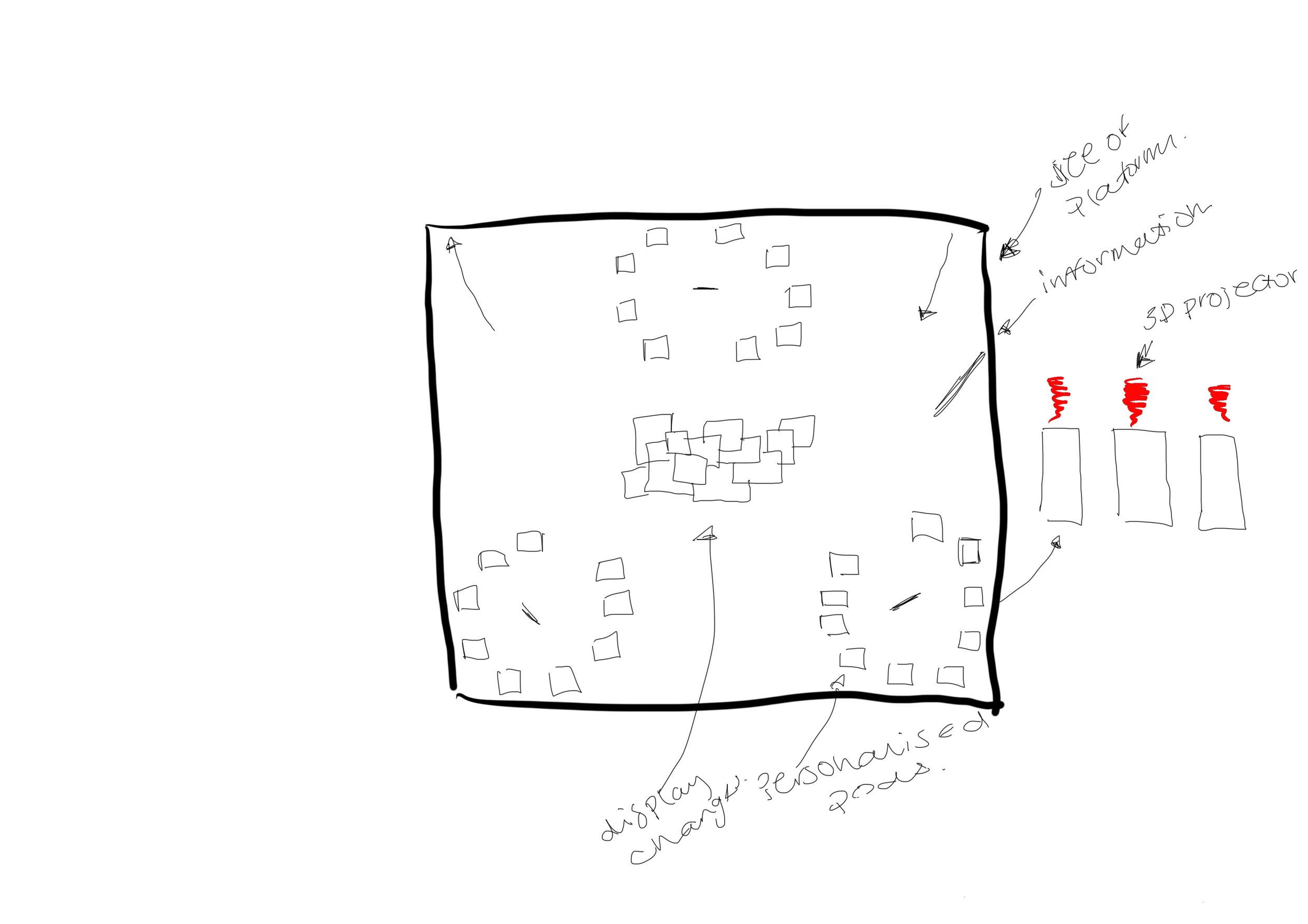
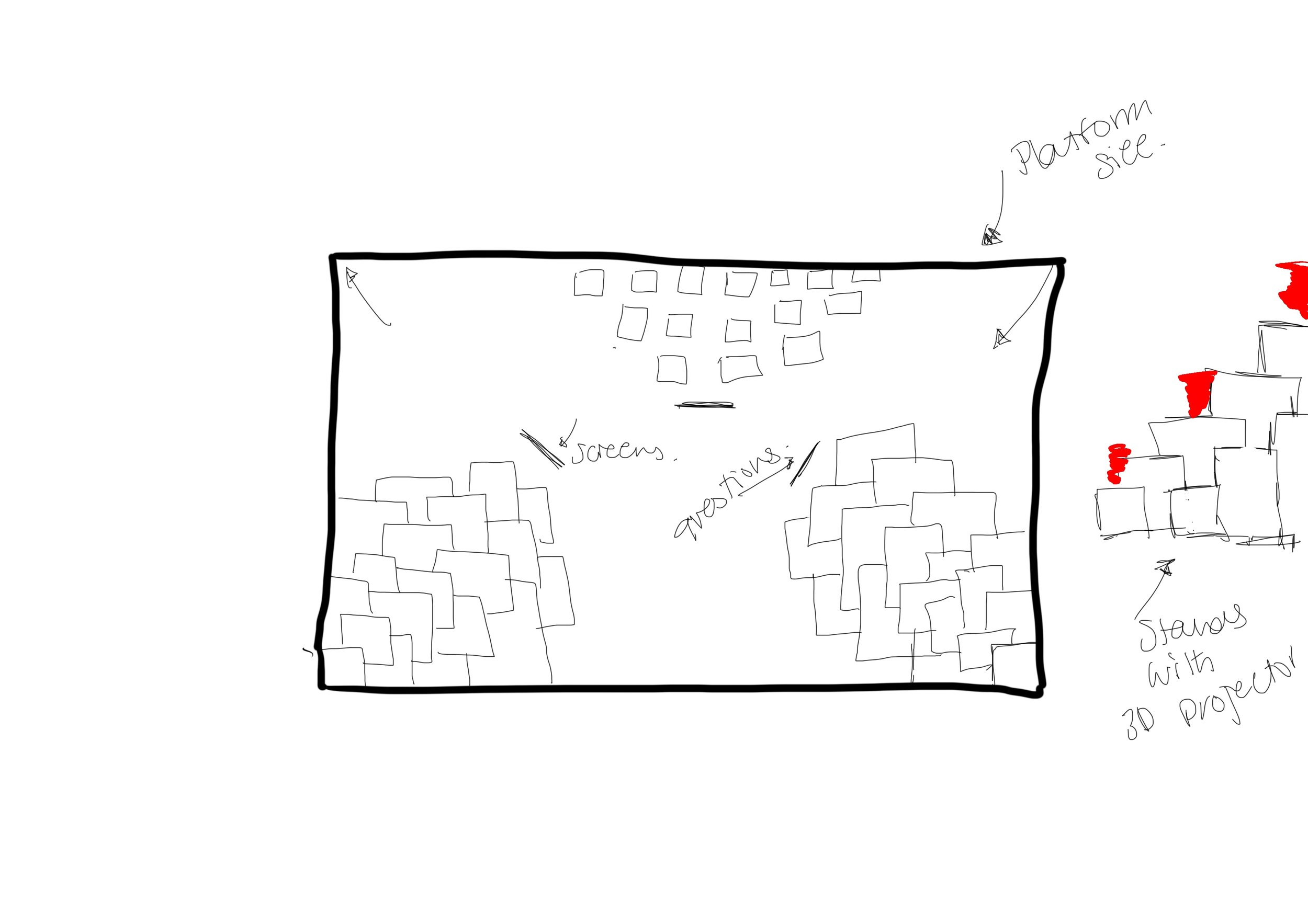
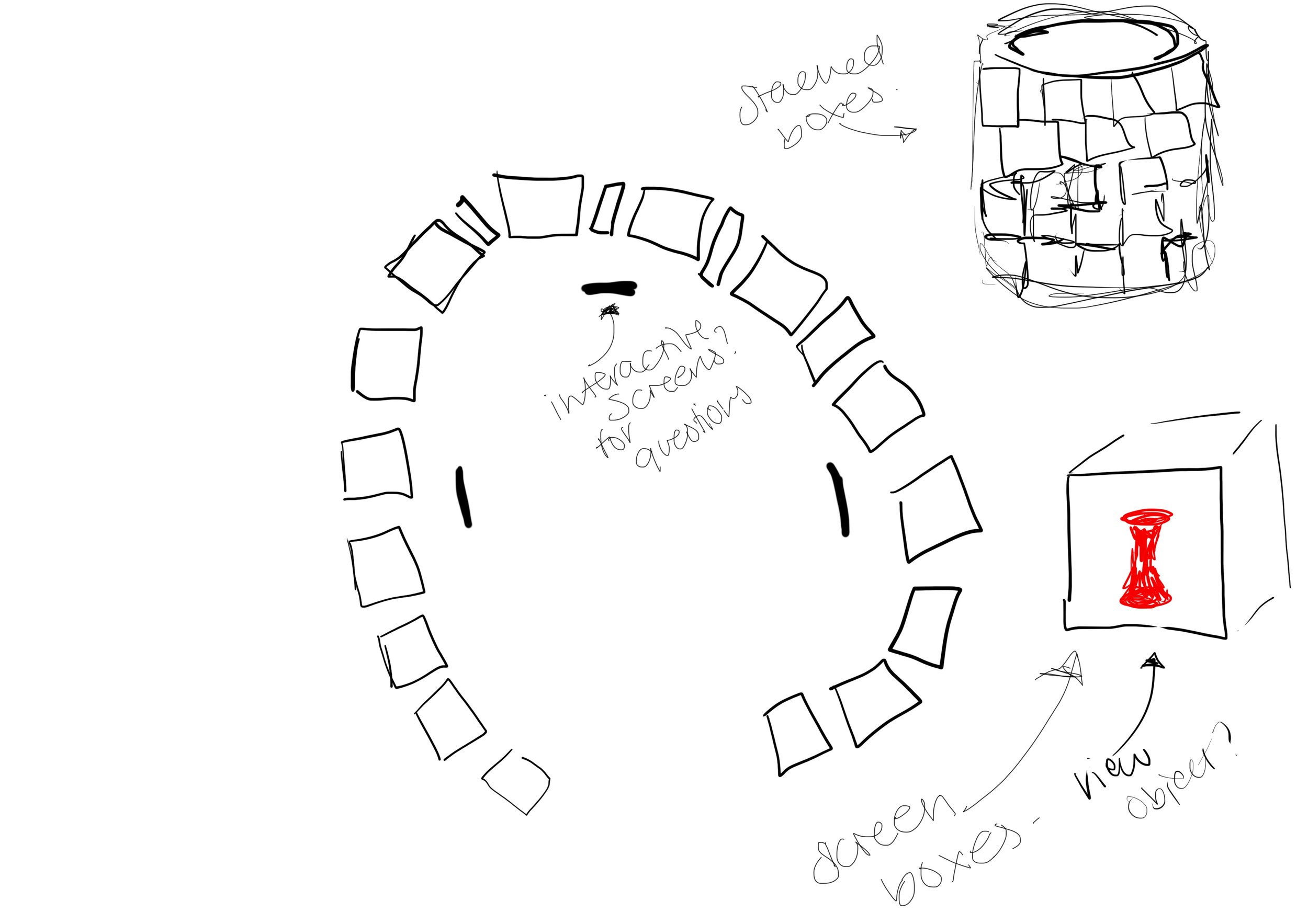
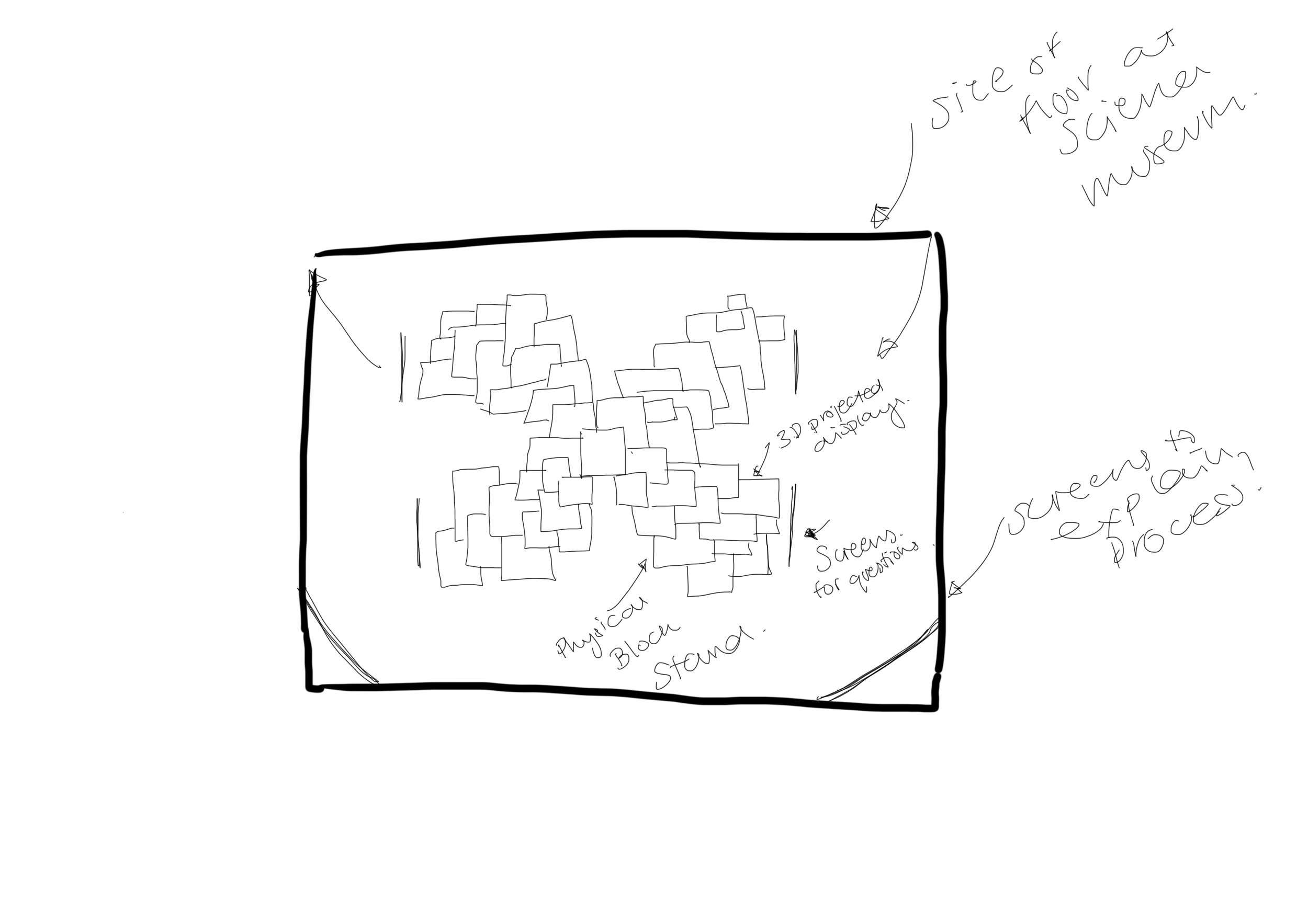
Design sketches:
The sketches started off on a piece of paper and then after analysing the interactive exhibitions that are currently there, they have turned into floor plan layouts of the space.
Inspiration:
I was really inspired by the stands where you see certain pieces of artefact when on stand which can often make them seem important, these stands could be increasing in height like stairs or all the same height. I’ve also looked at 3D projection throughout all of the different sketches and then the use of interactive screens.
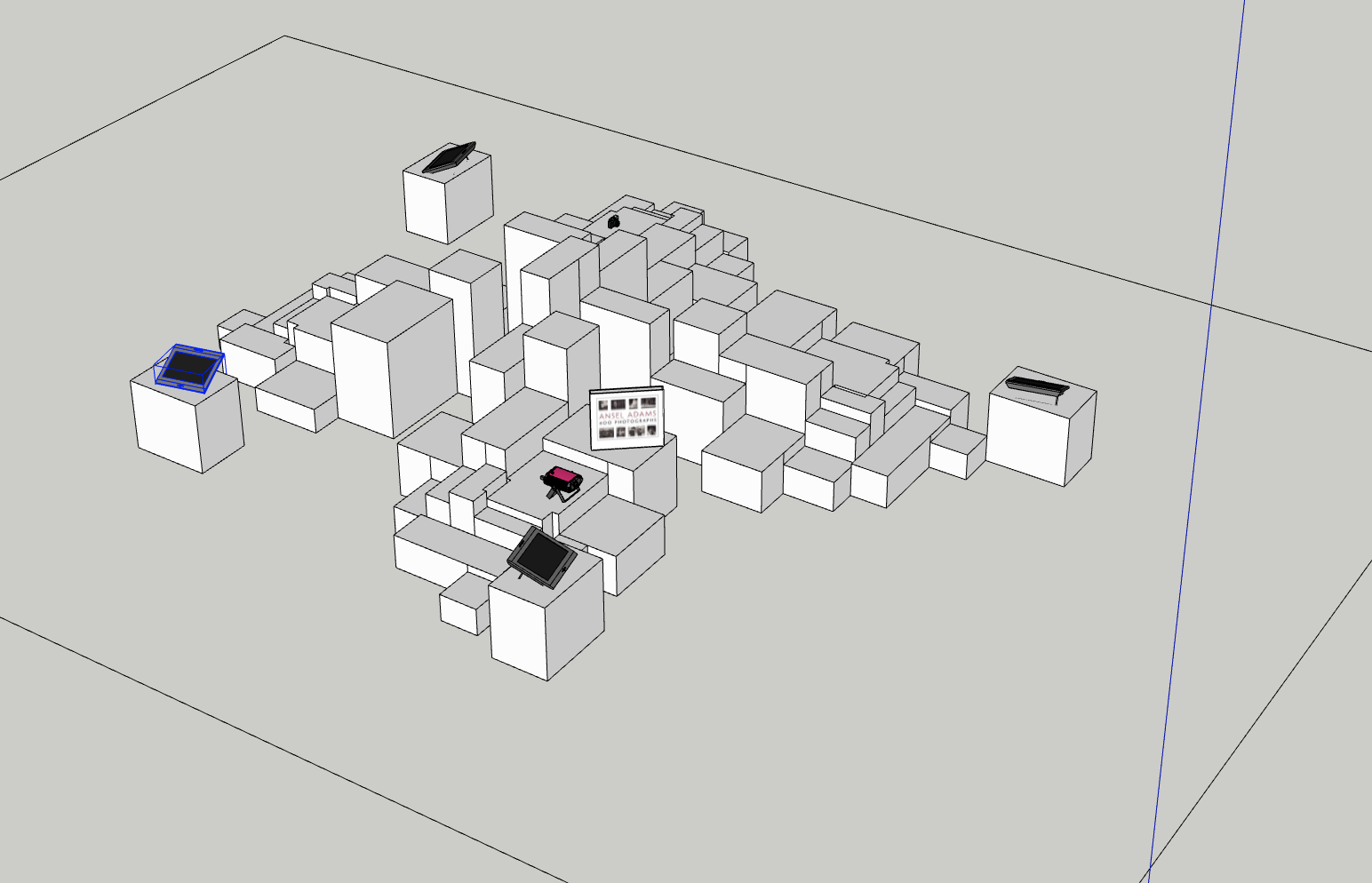
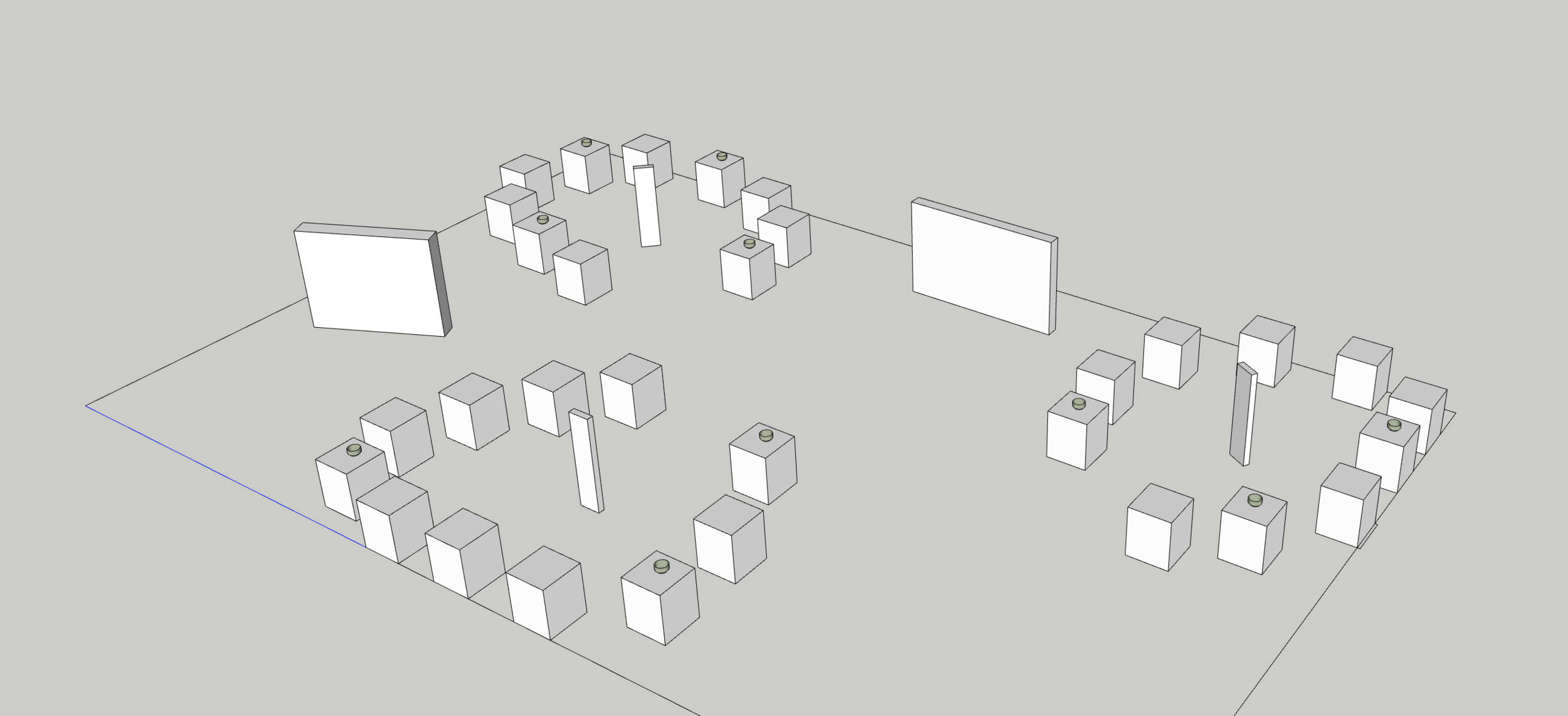
Visual Sketches
After having a tutorial with ben, some of my project didn’t have the core concepts that I thought it would to continue with that research question or the design Idea. I looked back over all the research I had done and reminded myself why and what I am doing. I went back to look at what I needed to do and made a mind map.
I changed my research question to how can interaction allow for the user to connect with the archives?
I also went to look at some design ideas;
I think my concerns are that what if my concept is too simple? I have decided that I want to focus on the broad data use but as well probably going to focus browsing and people exploring the archive rather than having an output.
Then went back to use the methods from last weeks lecture the Crazy Eights and scamper. I also need to focus on enquiring focuses in the future to make sure that
Since a lot of my research has already been on interactive installations, I went back through some of the sites to see if there were any that were more relevant focusing more on the data:
https://www.uva.co.uk/features/blueprint
Looks at the relationship between art and science, creating compositions through the mathematical principles of logic. Visually showing the unlimited outcome that results from a single algorithm with a single set of rules. I love within this case study how the colours are related to the data and how they are forever changing.
https://www.random-international.com/self-portrait-2010
This case study allows the user to make their own depiction. The work creates a representation of the person standing before it, which goes onto light sensitive surface. it fades only immediately. I find it interesting this whole moment that is lost and can only be seen for a second of how the user is viewed.
https://onformative.com/work/anima-iki
The patterns that flow around this orb which is suspended within the space. It is constantly reacting with the sound and visuals within the room, uniting the viewer and the sculpture through interactive soundscape and visuals. I think it’s interesting how the installation changes depending on the surrounding environment and i like the description of how this enables the user to connect to the sculpture.
I also went through some of the interaction design degree shows at LCC and RCA.
https://2021.rca.ac.uk/students/milo-o-halloran
Halloran looked at cloud contours and also using sound he looked at finding and arching signals from objects near the earths orbit. Using the images from the IMB’s facial recognition system and satellite data which when combined looks like the following. I love how when combining something so simple can have such an effective outcome and a completely different way of looking at something.
https://2021.rca.ac.uk/students/ruofan-chen#8rk4y
I was particularly interested in Chen’s project, Timescape. She observed the changes to a no mans land desert. She was wanting to look at the presense towards nature with virtuality. Creating a moment of integration for the desert which changes all the time due to wind. I think it’s an interesting concept to look at the constant changing of the nature that surrounds us., she’s taking real time data and creating it into something.
The main project that I was interested within the 2018 degree show, was blow by blow by Guillaume Querard. Not the topic of the installation but more how the users would participate and collaborate with the installation which can be seen within the video, blowing on something that allows for something to change.
Another interesting interactive installation was that by Tommaso Cesaro, which looked at the culture of wine stomping which is like simulated and now digital. I thought this along with blow by blow are interesting ways of movement to get the user to interact with the installation.
I also really focused on brand installations that looked at data:
https://www.dandad.org/awards/professional/2018/spatial-design/27159/archive-dreaming/
Another installation by Refik Anadol Studio, “machine learning algorithms to search and sort relations among 1,700,000 documents. Interactions of the multi-dimensional data found in the archives are then translated into an immersive media installation.” Users interact with the installation but i would say its mainly a visual showing the amount of the archives that they have to offer. I like this completely immersive approach to experiences.
https://www.dandad.org/awards/professional/2017/digital-design/26016/the-field-trip-to-mars/
This project was set up to inspire stem education and as inspire the next explorers. VR experience that took place on a bus that was changed. “The bus was gutted and equipped with custom electric glass that switched from transparent to opaque, plus 4K transparent LCDs, while preserving its school bus appearance.
Integrating our Mars landscape, custom screens, GPS, accelerometer, magnetometer and laser velocimeter, the bus became a VR headset. When it moved, Mars moved and when it turned, it turned on Mars” For children this would be the perfect experience to allow them to be inspired in a completely immersive way whilst educating them.
https://www.dandad.org/awards/professional/2013/spatial-design/19924/silo-468/
“The natural light, wind and the movement of light on water formed the concept. The light art signifies the start of a major urban redevelopment project and draws focus to an unknown district in the city. Bespoke software controls the lights using swarm intelligence and nature simulating algorithms. The patterns are natural in feel and never repeat.” I feel although this isn’t a data driven installation, its an interesting form of reuse, and feel this could be interpreted within the installation space.
https://www.dandad.org/awards/professional/2011/spatial-design/18722/skin-pavilion-of-knowledge/
They wanted to create texture on the walls for acoustic and lighting purposes. The code refers back to the museums aim of sharing information. I want to interpret and take this idea back to the archive and see if the archive could become this code of meaning.
My Ideas from those case studies -
Visualising the archive as colours rather than objects - red - photography.
Using the archive data to create a selfie using gestures & movement from the users / visitors.
movement within the data that is showing on the screens - reflections.
Immersive experience
Lights changing - black with just screens? show how many pieces are within the archive?
Archive becomes symbols - another way of looking at the archive.
Combining different archive images with a selfie or user / movement selfie of data with users outline. Automatic collaboration - on back of postcard, learn about the different archive pictures that have been added.
Sensory corner - being able to feel different objects and hear
Each different area within the archive used to be able to see images - camera holes to be able to see photographs. Car doors to see parts of transport
Taking information from the archives like writing or just the photographs or just the colours or just the objects and having a wall in the installation for each one of them, everyone looks at data in different ways and experiences it different so this would allow them to choose how they view it and what sticks out for them
using movement to explore the installation (jumping, stepping, moving arms, Blowing, speaking) depending on movement taken will then decide on which object from the archive is shown.
I narrowed this down and tried to expand these ideas to 5 which I then need to narrow down to one that would allow me to continue to explore.
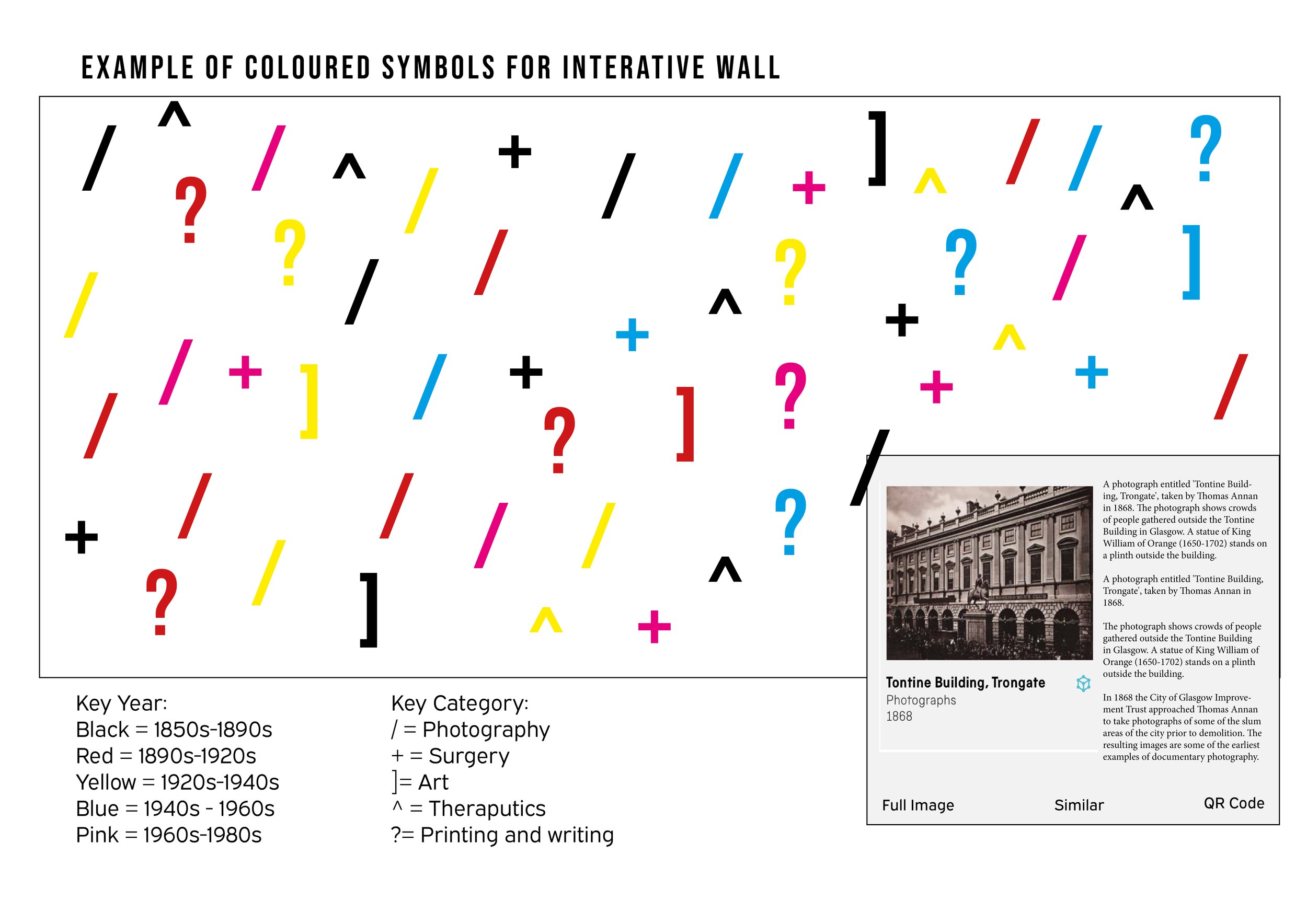
1/Visualising the archive in a new way. Assigning a colour to different categories of the archive, for example red for photographs, blue for medical. When in the installation the user will just see the colours and won’t know what they do till they click on them (haven’t figured that out yet) Another way of looking at this would be using symbols instead of colour.
2/Taking information from the archives like writing or photographs or colours or objects and having a wall in the installation for each one of them. Everyone looks at data / information in different ways and experiences it differently so this would allow them to choose how they view it and explore what sticks out for them. They would then be able to click and see the stories.
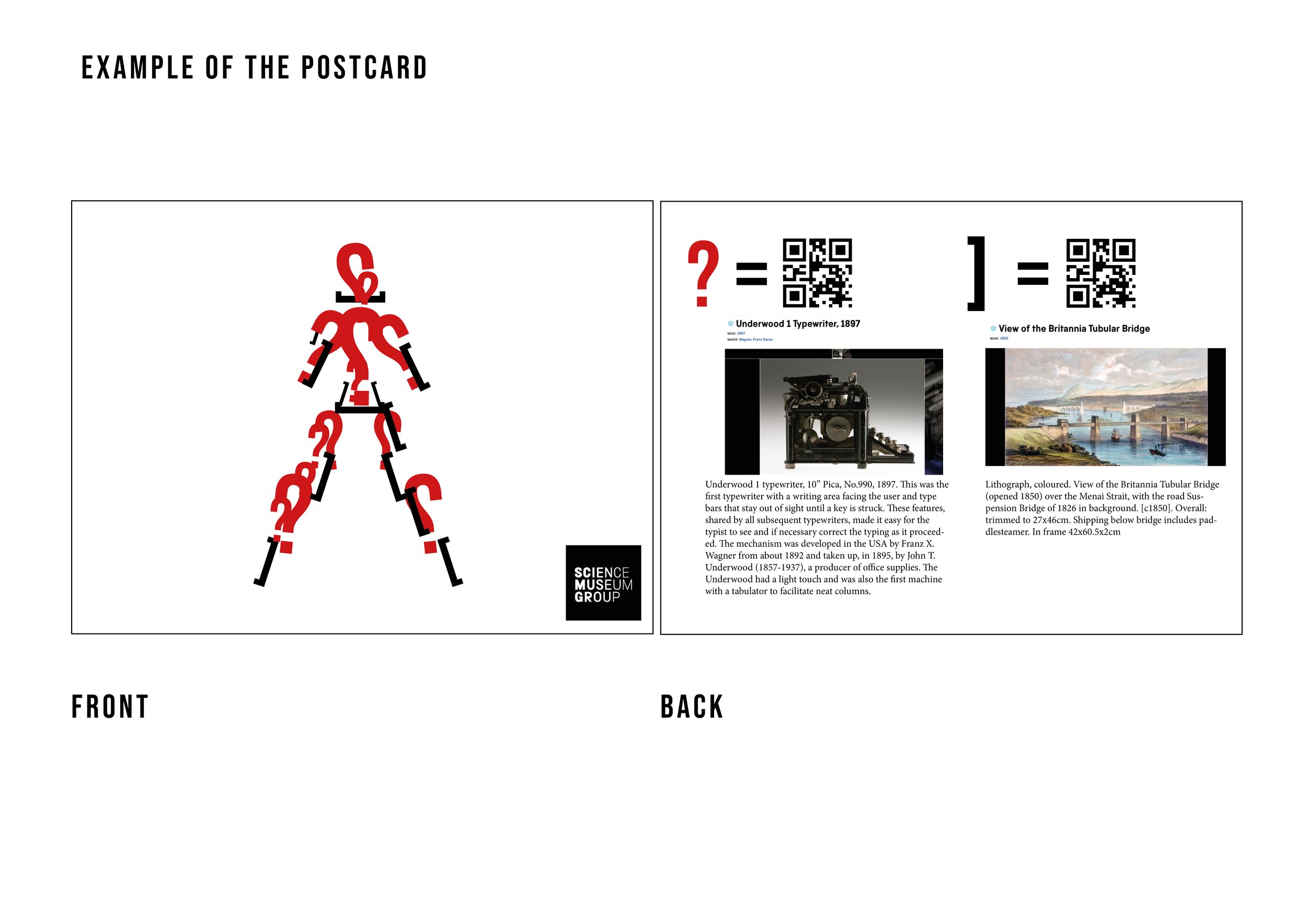
3/ Combining a selfie taken on the day of the visit with archive objects, this could then turn into something physical like a postcard which on the back would have the information and the stories about the products. The selfie itself could potentially be taken by movement (whole body instead of just face)
4/ Using movement to explore the installation (jumping, stepping, moving arms, Blowing, speaking) depending on movement taken will then decide on which object from the archive is shown - which could be split up around the installation.
5/ Splitting the installation into different sections due to the senses - being able to hear the archive, see the archive, having the textures of the archive (replicas). Allowing the users to experience the archive in a more physical way.
I wanted to make sure that these ideas were really answering my question that focusses on interactivity; So I wanted to give myself a list of different ways that we can interact:
Facial expressions.
Gestures.
Pointing / Using hands.
Writing.
Drawing.
Using equipment e.g. Text message or computer.
Touch.
Eye contact.
Speech
https://www.stroke4carers.org/?p=280
After taking some time to think about the project, I was thinking about combining my ideas -
Combining a selfie taken on the day of the visit with archive objects, this could then turn into something physical like a postcard which on the back would have the information and the stories about the objects.
On the surrounding walls of the installation, the archive could be viewed in a new way which could also be placed on the postcards - looking at the archive as symbols rather than for what they are. This could then also be printed in an abstract way over the postcard?
This could potentially be a bit too complicated and may need to be simplified. These ideas would mean that my question is going back to the personalisation question as this may make a bit more sense and means that my research that I have previously done is still valid.
I went on to think about ideas of how the user would interact with the installation:
I also tried to think about how the installation would sit which would allow the user to interact with both the browsing aspect and the interactive section.
I went onto think about how the postcard would be presented if it was a selfie and how the objects would be then collaged to the front of the image:
I also thought about how the postcard could look if the selfie was a full length image of the user just showing the outline of their body. I also thought about taking the symbols that would potentially be in the surrounding of the installation and using them to make up the body composition that would then represent 2 objects:
For crit 3, I basically summarised what I had at the at time for john, from the science museum. My feedback from the others was that the postcard idea is really good but there is no need to change the question now.
So the question is going back to “How can personalisation allow for the user to connect with the archives?. “
The output is the postcard, the user is matched with the object. I need to think about the user experience and how people get to the object? I am missing the input. I need to go back through and see how people are interacting with the ‘kiosk or installation’. How can i ask questions but not physical questions?
Ben suggested the following to get people to engage with something, like an object - but to allow a match making service people need to go through a process that then allows them to be matched to an object.
I feel this would be easier if it is specialised on one of the exhibitions examples, so its more specific to certain objects. This way I would be able to use objects from the exhibition to ask the questions without asking the questions.
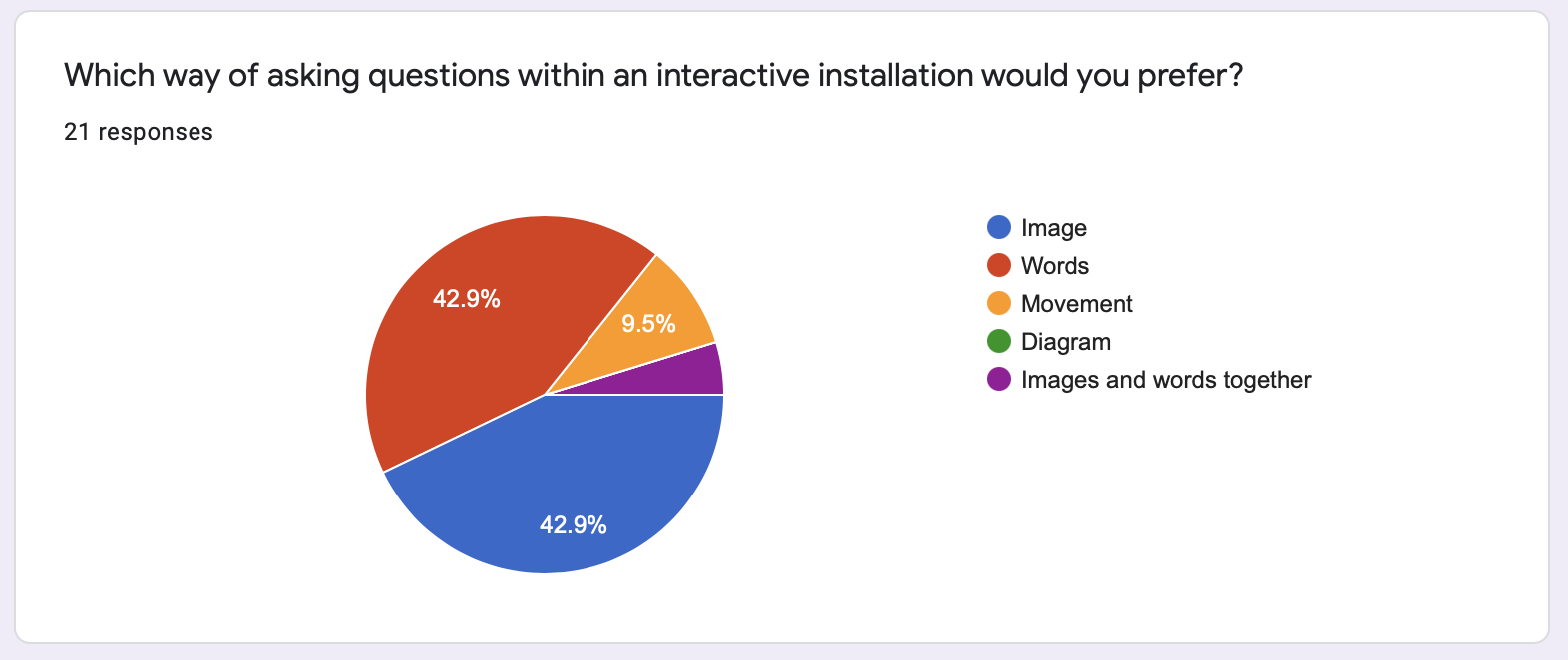
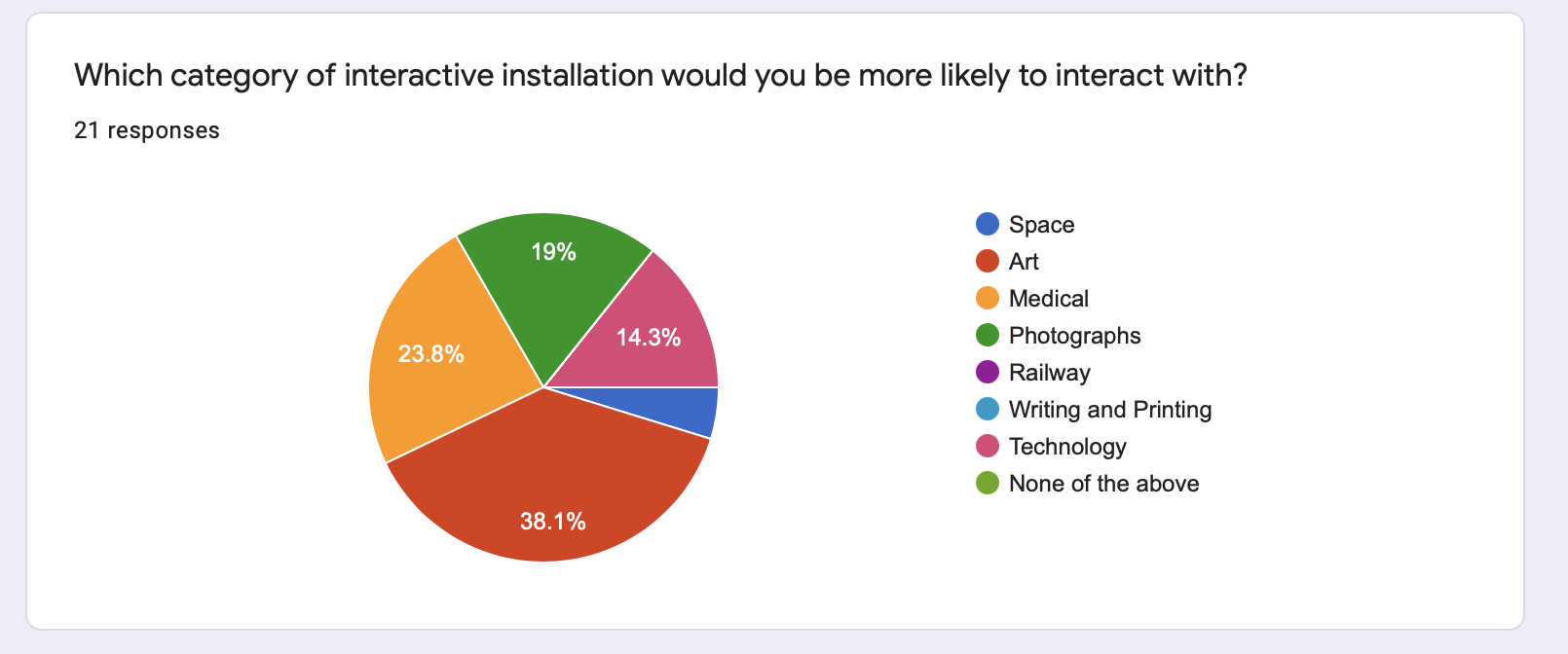
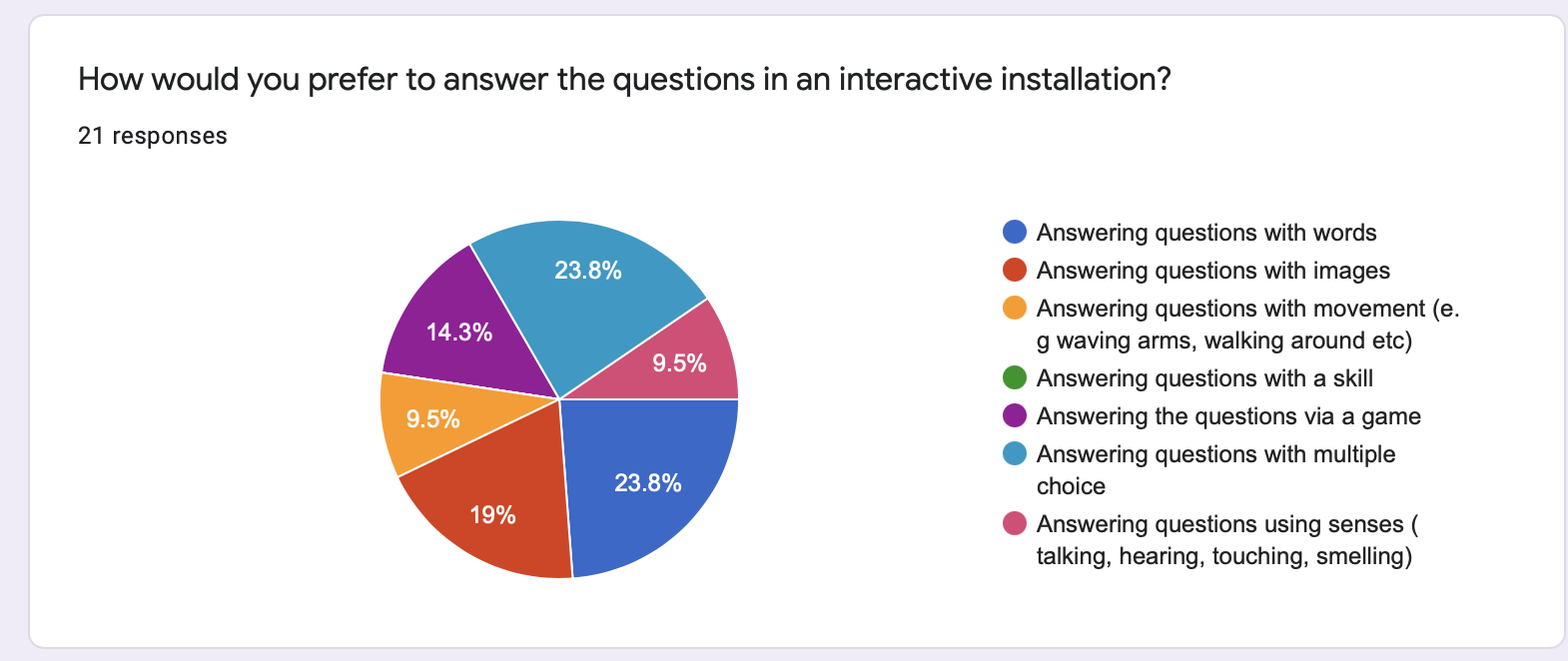
Feeling like I needed more of the target audience input; I did another survey just asking some questions with loads of answers that they could choose from:
From this, I realised that everyone looks at answering questions differently but also likes to answer and read questions in different ways. I also realised that everyone has different interests from the online archive and would be interested in different topics.
From this I feel like i had a clearer understanding of how people wanted to interact with the archive.
Interactive screens that would then allow the user to partake in tasks on each of the different categories that would then be an output on a card that they can then print or share. The tasks would relate to the AI which would then narrow down the amount of objects that the AI could choose from.
For example looking at the Category of Art -
Task one would be copying an image - looking at the detail
Task Two - find all the rabbits - which would then look at then also look at how detailed the painting is
Task three could be draw a straight line or join the dots
Task 4 - Selecting a medium (Choosing the medium of the piece)
Task 5 - Select black or white (choosing the colour of the piece)
Task 6 would then be taking an image of the user with their personalised background depending on the category
Then the final outcome would be the user holding the object with their personalised background and the information about the object on the back.
I now need think of a process that can then be applied to all the categories within each of the collections.
Category
Colour
Form
Materiality
Detail
Size?
Place?
What kind of object?
I will think about these and confirm within the next weeks blog.
Weekly Reflection:
This week has been a rollercoaster of a journey in many senses, I feel that I was very much gone down this path of the project of personalisation and asking questions to the user. Which when my ideas were questioned, I didn’t have the answers that I needed to make the design worthwhile. Taking a step back and reviewing my ideas and looking at new inspirational case studies has helped me to refocus and rethink my concept. I also made sure to continuously talk to the target audience and get their feedback which has allowed me to make the right decisions and get a concept which I am happy with.